新闻中心
个人简介网页模板通常包括以下内容:,,1. 头部信息:包含姓名、性别、联系方式等基本信息。,,2. 照片区:展示个人照片,以增强用户对个人的印象。,,3. 自我介绍:简述个人背景、性格特点、兴趣爱好等。,,4. 教育经历:列出个人的学历、学校及专业等信息。,,5. 工作经历:详细介绍个人的工作历程,包括公司名称、职位、工作内容等。,,6. 技能展示:列举个人掌握的技能,如语言能力、计算机技能等。,,7. 作品展示:展示个人的作品或项目经验,以展示个人的能力和成果。,,8. 联系方式:提供个人的邮箱、电话等联系方式,方便他人与自己取得联系。,,通过以上模板,可以快速生成一个简洁明了、信息丰富的个人简介网页。
本文目录导读:
- 个人简介网页模板的重要性
- 个人简介网页模板的构建
- 个人简介网页模板的使用
- 案例分析
个人简介网页模板的构建与使用
在数字化时代,个人简介网页已经成为展示个人形象、技能和经验的重要工具,无论是求职者、艺术家、创业者还是自由职业者,一个精心设计的个人简介网页模板都能有效地传达个人信息,并吸引目标群体的关注,本文将详细介绍个人简介网页模板的构建与使用。
个人简介网页模板的重要性
个人简介网页模板是创建个人简介网页的基础框架和样式指南,它具有以下重要性:
1、统一风格:通过使用统一的模板,可以确保个人简介网页的视觉风格和布局的一致性,提升整体形象。
2、快速构建:模板提供了预先设计好的页面结构和元素,可以快速地构建出符合需求的个人简介网页。
3、易于维护:模板通常具有灵活的编辑功能,方便用户随时更新和修改网页内容。
4、提升用户体验:合理的布局和设计可以提高用户体验,使用户更容易找到所需信息。
个人简介网页模板的构建
一个好的个人简介网页模板应包含以下元素:

1、头部区域:包括网站名称、个人头像、联系方式等基本信息,网站名称应简洁明了,个人头像应清晰可见,联系方式应易于查找。
2、导航栏:清晰的导航栏可以帮助用户快速找到所需内容,一般包括首页、简历、作品集、联系我等页面链接。
3、主体内容区:包括个人简介、工作经历、教育背景、技能特长等详细信息,这些内容应按照重要性进行排序,以便用户快速了解您的基本信息。
4、作品展示区:如果有需要,可以设置作品展示区,展示个人的作品或项目成果,这有助于用户更直观地了解您的实力和风格。
5、底部信息区:包括版权信息、隐私政策等,确保网站信息的合法性和透明度。
在构建个人简介网页模板时,还需注意以下几点:
1、色彩搭配:选择合适的色彩搭配,使网页整体风格协调统一。
2、字体选择:选择易读性好的字体,确保用户可以轻松阅读网页内容。
3、图片和视觉元素:使用高质量的图片和视觉元素,提升网页的吸引力。
4、响应式设计:确保网页在不同设备上都能良好地显示和操作,提高用户体验。
个人简介网页模板的使用
使用个人简介网页模板时,需注意以下几点:
真实性:确保所填写的内容真实可靠,避免夸大或虚假宣传。
2、定期更新:随着个人经历和技能的变化,定期更新个人简介网页,保持信息的时效性。
3、突出亮点:在个人简介中突出自己的亮点和特长,以便吸引目标群体的关注。
4、明确目标:明确个人简介网页的目标群体,以便制定合适的策略来吸引和留住这些用户。
案例分析
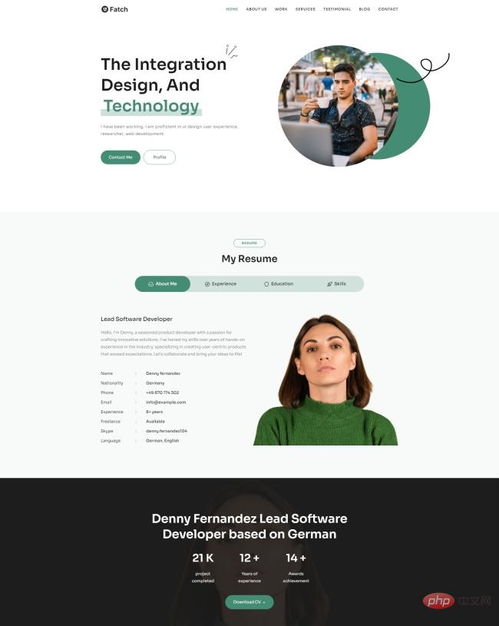
以一个设计师的个人简介网页为例,分析其使用模板的优点和效果,该网页使用了简洁明了的模板,包含了头部区域、导航栏、主体内容区、作品展示区和底部信息区等元素,通过清晰的布局和设计,用户可以轻松找到所需信息,高质量的图片和视觉元素提升了网页的吸引力,该设计师在作品中展示了其独特的设计风格和实力,吸引了众多潜在客户的关注,这充分说明了使用个人简介网页模板的重要性和效果。
个人简介网页模板是展示个人形象、技能和经验的重要工具,通过使用合适的模板,可以快速构建出符合需求的个人简介网页,提升整体形象和用户体验,在使用模板时,需注意内容真实性、定期更新、突出亮点和明确目标等方面,通过不断优化和完善个人简介网页,可以更好地展示自己的实力和风格,吸引更多人的关注和合作机会。
本文标题:个人简介网页模板
本文链接https://www.hncmsqtjzx.com/xinwenzhongxin/26251.html
- 百度蜘蛛池收录:湖北蜘蛛池租用服务,助力企业高效拓展网络营销新渠道
- 百度蜘蛛池价格:将蒙信息科技蜘蛛池,揭秘高效信息采集与处理的核心力量
- 百度蜘蛛池咨询:揭秘4蜘蛛池镜像站群,高效内容分发与SEO优化的秘密武器
- 百度蜘蛛池租用:不凡蜘蛛池,揭秘神奇生物的神秘家园
- 百度蜘蛛池咨询:蜘蛛池关键词优化,助力网站排名提升的利器
- 百度蜘蛛池引流:蜘蛛三池,揭秘神秘的网络空间生态
- 百度蜘蛛池引流:怎么建蜘蛛池教程,从零开始构建高效信息抓取平台
- 百度蜘蛛池效果:蜘蛛池爬虫,揭秘网络爬虫中的神秘力量
- 百度蜘蛛池效果:四川蜘蛛池出租,高效农业设施助力农产品品质提升
- 百度蜘蛛池收录:蜘蛛池搭建员竟化身氵云速捷,揭秘网络世界的隐秘力量
- 百度蜘蛛池咨询:战群养蜘蛛池,揭秘新型农业养殖模式
- 百度蜘蛛池咨询:蜘蛛池名词解读,高清图片带你走进网络世界的蜘蛛世界
- 百度蜘蛛池咨询:深入解析蜘蛛池技术,ZJKWLGS在互联网时代的应用与发展
- 百度蜘蛛池租用:猪八戒勇闯蜘蛛池,一场奇幻的视觉盛宴——揭秘猪八戒进蜘蛛池了吗视频背后的故事
- 百度蜘蛛池价格:自制蜘蛛池高清大全,打造居家生态观察新天地
- 百度蜘蛛池租用:蜘蛛池奇观,高清壁纸带你沉浸蜘蛛池游泳的独特魅力
- 百度蜘蛛池出租:蜘蛛评价小决池,一场别开生面的生态奇观
- 百度蜘蛛池出租:蜘蛛池配合泛目录,提升网站SEO效果的利器
- 百度蜘蛛池优化:蜘蛛侠逆袭!惊心动魄的大战死亡之池
- 百度蜘蛛池咨询:深度解析,如何搭建蜘蛛池,高效助力SEO优化


 15637009171
15637009171 河南省商丘市梁园区水池铺乡
河南省商丘市梁园区水池铺乡








